简明教程:使用hexo+git建立个人博客
文章目录
面向小白的个人博客搭建教程。
1 前期准备工作
以下任务可以听着音乐无压力完成~
- 一个GitHub账号,用户名为gitusername
- 下载、安装Git
- 下载、安装Nodejs
- 安装Hexo:在上述任务都完成后,打开terminal(Mac OS环境下),输入如下命令以安装hexo
sudo npm install hexo-cli -g
2 建立GitHub仓库
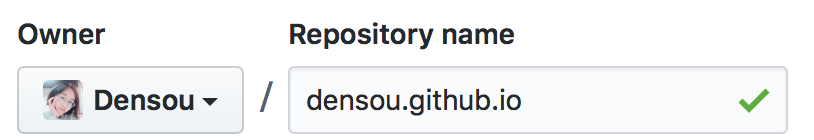
登录GitHub后,在首页点击new repository,新建一个仓库,这里的owner是你注册GitHub账号的名字gitusername,仓库名要取成gitusername.github.io的形式,点击create repository创建成功。举例:

3 搭建博客框架
3.1 创建博客
在terminal中,输入命令1
hexo init gitusername.github.io
,可以看到新建了一个名为“gitusername.github.io”的文件夹。
接着输入命令cd gitusername.github.io
进入这个文件夹。
3.2 配置参数
在gitusername.github.io文件夹中,找到名为_config.yml的配置文件,用文本编辑方式打开,修改参数:
1 | language: zh-CN |
注意:type前面要空两格,冒号后面一个空格。
3.3 测试
在命令行中输入hexo s
进行测试,如果配置无误,可以在浏览器输入 http://localhost:4000/ 看到网页。
3.4 安装自动部署发布工具
在命令行中输入npm install hexo-deployer-git --save
3.5 发布到GitHub
在命令行中分别输入以下命令:
1 | hexo clean |
如果之前没有登录过git账户,这里会提醒你输入用户名和密码。
3.6 见证奇迹的时刻到了
在浏览器输入gitusername.github.io,就可以看到自己的独立博客啦。
HELLO WORLD.
4 完善你的博客
上述是建立借助GitHub和hexo矿机一个博客最基本的流程。在这过程中出现了bug,不要气馁,calm down,看看是不是哪一步错了,再上网看看有没有遇到同样问题的网友。我第一次建立博客,也是花了两天时间才成功。如果你顺利完成,肯定迫不及待要为它添砖加瓦、梳妆打扮吧。
4.1 添砖加瓦
方法1:
直接在source/_posts/文件夹中,新建markdown文档。
方法2:
官方方法:输入命令hexo new "post"
后,source/_posts/文件夹中即新建了一个名为post的MD文档。
在命令行中再次输入:
1 | hexo g |
即可完成博客发布。
4.2 梳妆打扮
4.2.1 插入图片
方法1:
将图片上传到网络,在markdown本文中直接输入图片地址,格式:
。
方法2:
将_config.yml文档中的post_asset_folder参数设置为true:post_asset_folder: true
,再在terminal中输入命令npm install https://github.com/CodeFalling/hexo-asset-image --save。
以后再使用命令hexo new "post"
新建博文时,hexo将在source/_posts/文件夹中简历一个名为post的文件夹,将图片放入该文件夹,在MD文档中使用
命令就可以插入图片。
4.2.2 套用主题
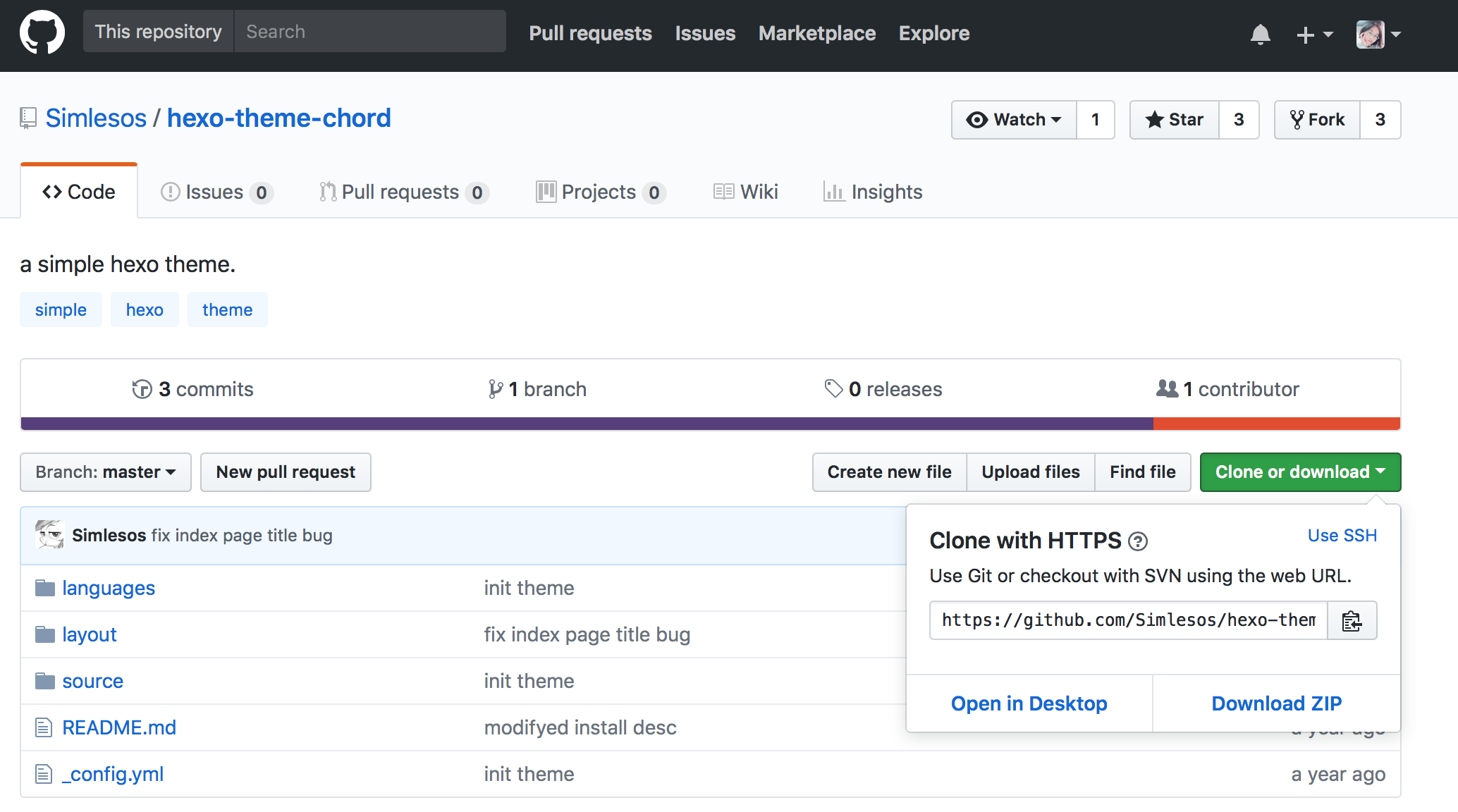
可以在这个网站找到模板,点击clone or download复制:

输入git clone https://github.com/Simlesos/hexo-theme-chord.git themes/chord,将这个主题复制到themes文件夹中,以chord命名。
将_config.yml文件夹中的theme参数改为chord。
重新部署。
备注:在克隆模板的时候,可能需要安装一些组件,建议对照着模板上传者的