瓜子直播
文章目录
概述
以网络直播为主题,完成一款APP产品的设计。
Part 1 需求分析报告
1 前期调研
在设计前期,为了解用户使用直播产品的习惯和对于直播这种娱乐形式的接受度,先后进行了用户访谈和问卷调研方案。
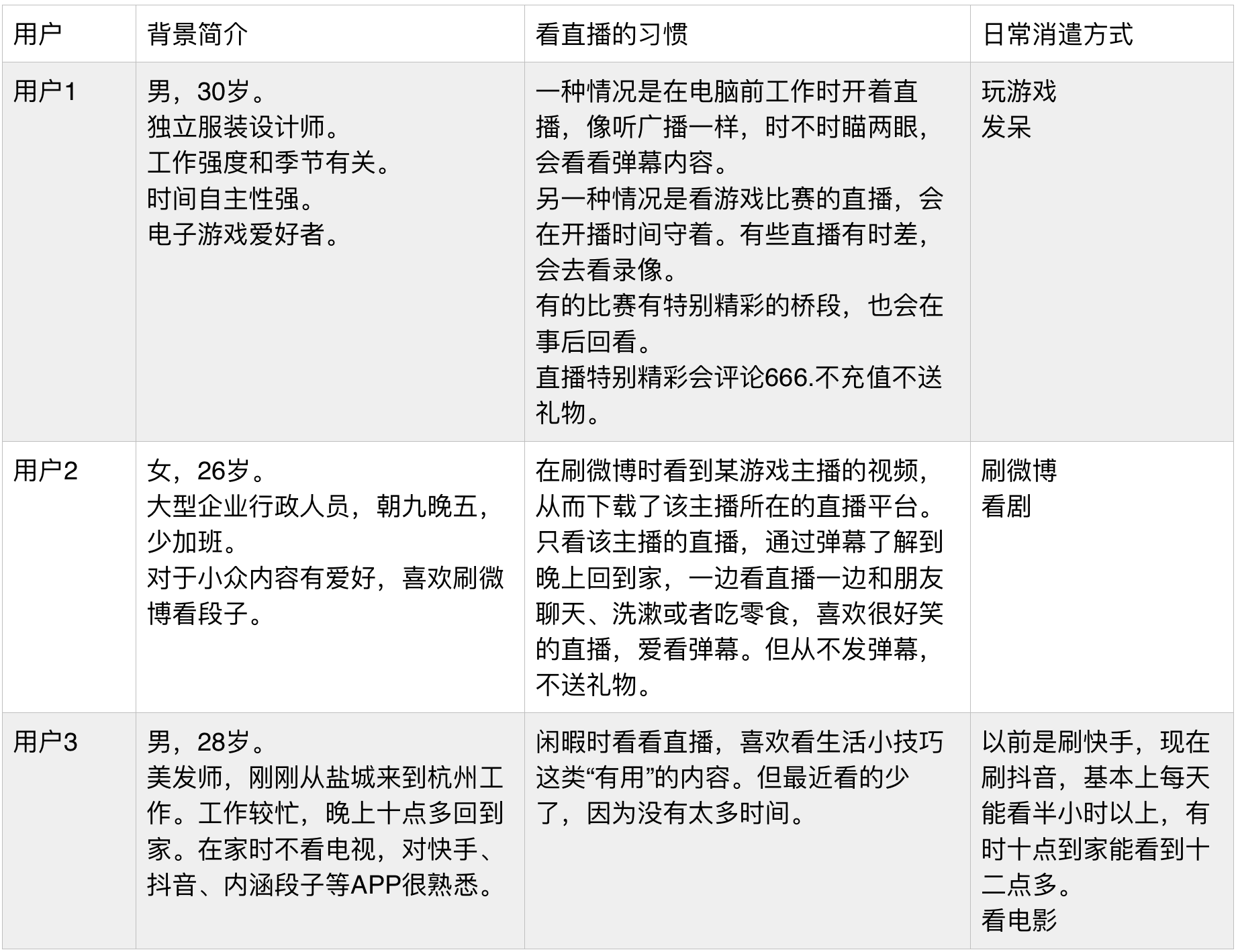
1.1 用户访谈
此阶段访谈的内容比较发散,与直播产品强相关的问题包括什么时候开始看直播、看直播的习惯、日常消遣方式等。
访谈结果如下:

结论:
- 直播具有时效性,虽然可以看回放,但对用户来说最看重的是直播;
- 总体来说,直播不是一个粘性很足的场景,需要内容和运营的支撑和沉淀;
- 直播的体验整体上是注意力较为涣散的娱乐方式。
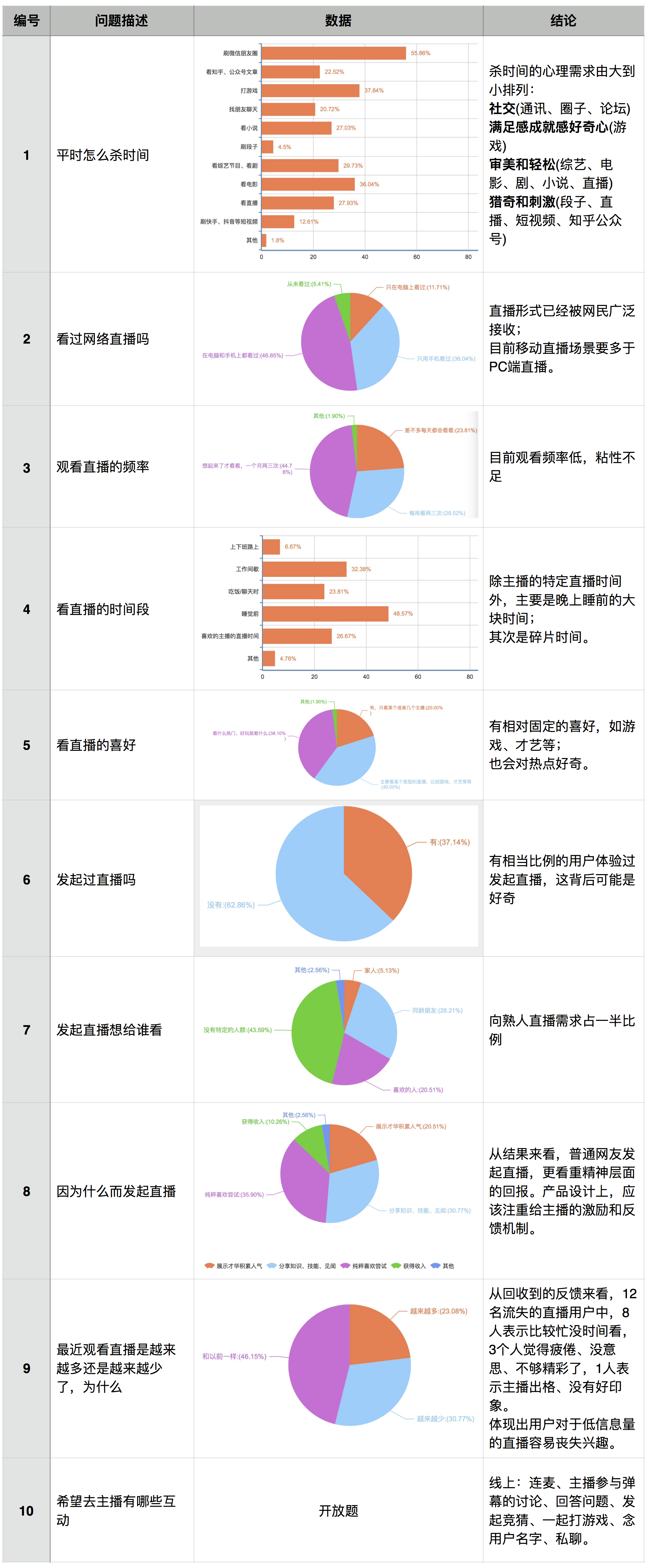
1.2 问卷调研
在百度问卷发布网络直播调研测试,共20道题,收回111份。
数据整理归纳后有参考价值的结果及结论如下:

2 产品定位
综合前期对于直播产品的分析和调研,目前颜值/秀场直播和游戏直播为直播产业贡献了大部分的流量和收益,但是各大平台都有涉及,头部内容由PGC制作者把控,平台之间同类内容的交互、玩法大同小异,已经是一片红海。作为一款新生的直播APP,瓜子直播不与巨头瓜分市场,侧重于泛生活领域的直播,鼓励广大用户发现、分享身边有趣、值得记录的人和事。
瓜子直播有如下产品要求:
定位:泛生活领域的移动端直播
使命:提供一个热闹、有趣的平台,轻松找到、见证正在发生的事。
slogan:“我来见证的世界”,“看瓜子直播,做前排吃瓜群众”
目标用户:20-50岁,熟悉互联网,在网络平台中观看并且参与直播。
关键词:现场,热点
3 人物角色和用户场景
3.1 persona
姓名:陈小慧
性别:女
年龄:25
职业:前端工程师
人生状态:独生子女,单身,在远离家乡的杭州工作
兴趣爱好:逛街,美食,旅游
3.2 用户场景
场景一:观看直播
周三晚上下班比较早,小慧回到住处,随手打开瓜子直播APP,想找找有趣的视频看。打开APP,首页是杭州及周边正在直播的内容,小慧在页面上滑动浏览,被一个带有数字3标志的标题为“国大开业探索”的题目吸引了,这是离家三站地铁的一个商场,但之前一直在装修,从来没去过,很好奇这里会有什么好吃好玩的。小慧点开直播,在商城的天井里,舞台上一个吉他手在表演。屏幕上方的列表中有3个镜头,小慧选择了美食探索。画面中女主播站在通道里,背后是一家日料的招牌。女主播一边介绍这家店的位置,一边让观看直播的用户们在评论区留言提问,然后走进这家店面。小慧也在评论区问有什么折扣。主播找到服务员,拉着服务员聊这家店特色。聊完之后,主播重复了这家店的位置、招牌和打折促销信息,又去往下一家。小慧觉得挺有意思,马上点击转发按钮,发送给小姐妹的微信,说国大开业了,还有七折折扣,周末可以去溜达溜达。
再介绍了三家店后,主播说本期探索结束。画面提示三秒后将转入现场演出直播,小慧退出了直播。
场景二:发起直播
清明小长假小慧嫌家远没有回家,和几个小姐妹一起去参加音乐节。这天天气不错,音乐节现场熙熙攘攘,好多玩的。正在排队时,小慧接到了妈妈的电话,问假期怎么过,有没有出去玩。小慧说现在就在逛音乐节呢,和同学一起,今天有陈粒的演出,给你开个直播瞧瞧。小慧说完挂了电话,打开瓜子APP,点击中间的发布按钮。第一次发布直播,还需要进行身份验证,小慧输入姓名和身份证号码,点击完成,回到了发布直播界面。屏幕上方位置logo旁边显示了杭州-太子湾公园,在屏幕中间按照提示输入了直播名称“H君在陈粒现场演出”,名称下方推荐了“草莓音乐节”标签,小慧点击确认,然后点击开始,屏幕中间弹出一个窗口提示“分享给好友”,同时正在进行3秒倒计时后开始直播。小慧点击分享到微信,发送给妈妈,又发送给家庭群和关系密切的同学群,返回到瓜子直播后,倒计时结束已经开始直播。小慧一边往里走一边时不时看看直播互动情况,用户昵称显示妈妈进入了直播间。过了一会儿舅妈也进了直播间,还评论问这是在哪儿,小慧开心的介绍了下在玩的项目,让大家密切关注,演出马上开始,陈粒第二个出场。演出的时候来不及看手机,陈粒表演结束时,发现有好多用户在观看,评论也不少,很多来的晚的在问这是哪里,还有什么好玩的,小慧又解答了一遍,道别关了直播。
4 产品
5 需求及功能分析
4.1 业务需求

4.2 用户需求

4.3 关键要素分解及解决方案

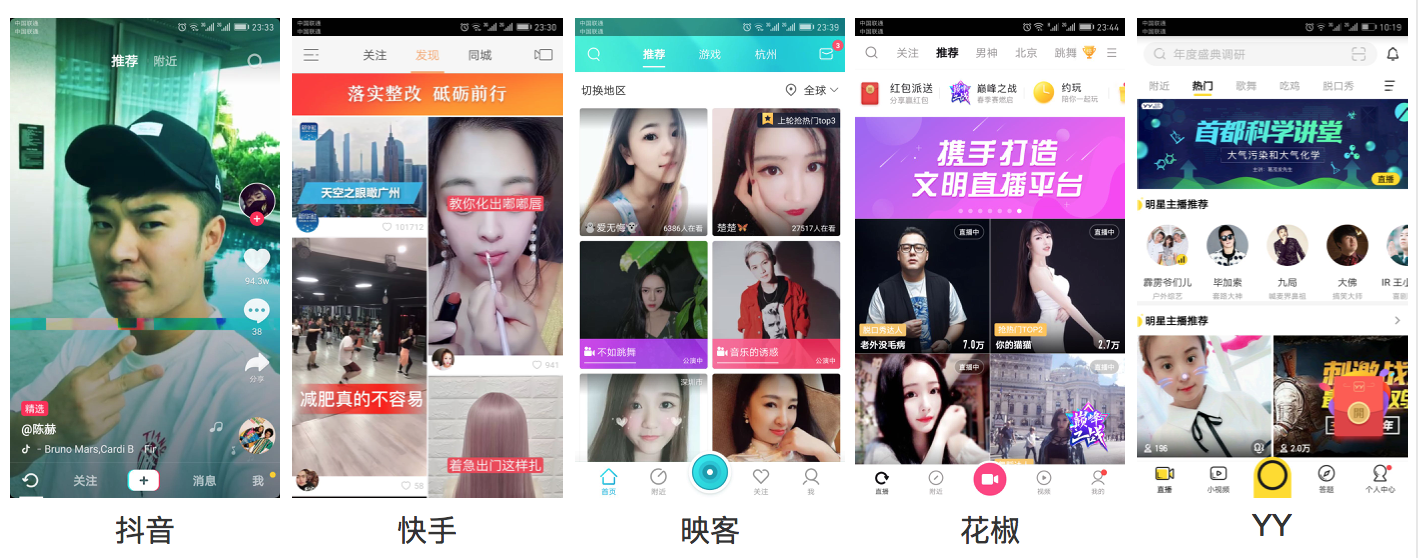
5 竞品分析
选取花椒、映客、快手、抖音、YY等APP作为竞品进行对比,分析相似性和差异性。
5.1 一级导航设计模式

一级导航中包含的标签:都有首页/直播,发布,我的/我。抖音、快手、映客将关注放在一级导航。映客、花椒将附件放在一级导航。YY覆盖业务、功能较多,将小视频和答题放在一级导航。
快手导航设计遵循了MD标准,将导航标签放在页面顶部。个人信息放在左侧抽屉中。将发布按钮放在一级导航右侧。除快手外,其余四个APP采用底部标签栏的舵式一级导航,将发布按钮放在中间位置。
打开APP后,都默认进入第一个标签,展示推荐/热门内容。
5.2 首页
页面结构
快手的搜索隐藏在抽屉中。其余APP的首页都有搜索入口。
由于抖音采用了全屏播放的形式,在首页的推荐页只有一个视频,处于播放状态,上下滑动进行切换;抖音的附近页面采用图片网格列表模式。
快手的关注、发现、同城页面都采用瀑布流布局。
映客和花椒、YY的首页都包含推荐、新人、游戏等多个标签页,直播内容采用图片网格列表进行展示。
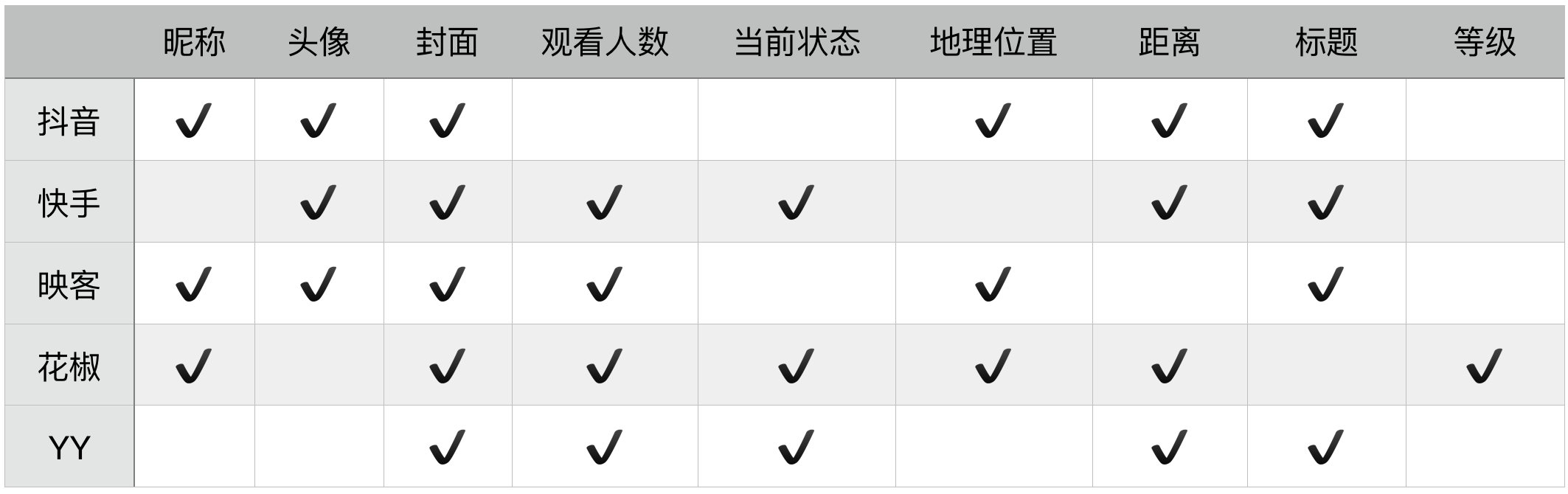
列表信息卡片设计
综合各直播APP的信息卡片,有如下要素:

上述APP中,直播内容的列表中一般只有封面,不包含头像,部分包含昵称。而小视频和游戏直播的列表会包含头像和昵称。结合内容和使用场景,上述非游戏直播主要是颜值和才艺直播,需要用户上传封面,因此封面中已经携带了要传达的主要信息;而游戏直播封面往往是游戏画面,小视频的封面是内容的静帧或GIF动图,头像和昵称对于用户是重要的展示信息。
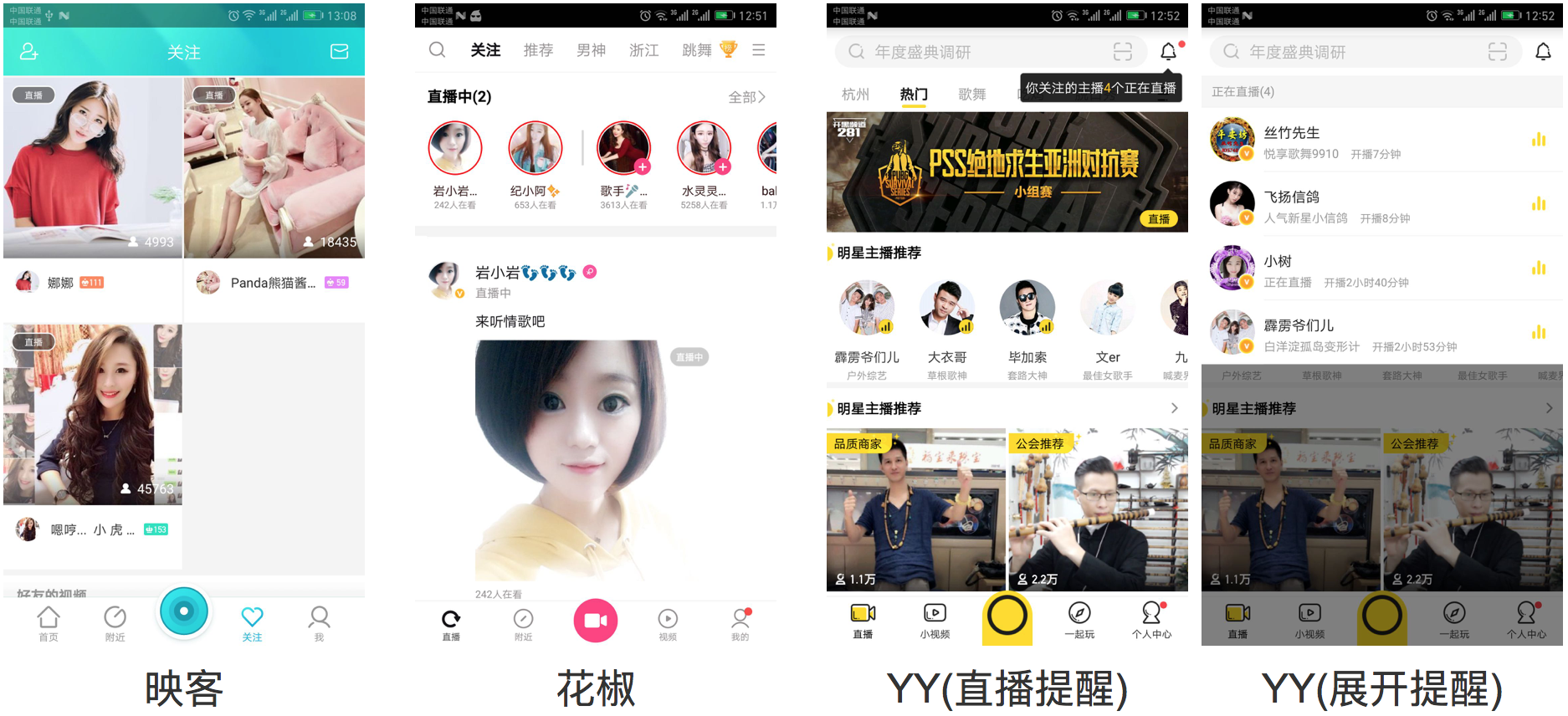
5.3 关注页面和提醒设计

信息卡片设计
映客的关注页面采用图片网格列表模式,展示关注用户的昵称、头像、等级、封面、当前状态、观看人数。在直播动态下方,是关注用户发布的小视频列表。
花椒的关注页面是一级导航的直播页面的一个标签页,页面顶部是用户推荐的图片轮播导航栏,显示和推荐正在直播的用户。
通知提醒
映客在页面顶部导航右侧放置了消息按钮。
YY的直播提醒放在直播页面右上角,当前有直播时铃铛logo会点亮一个红点,如果刚刚打开APP,还会出现“你关注的主播4个正在直播”的文字提醒。点击logo,在当前页面扩展一个直播列表,同时铃铛logo的红点消失。
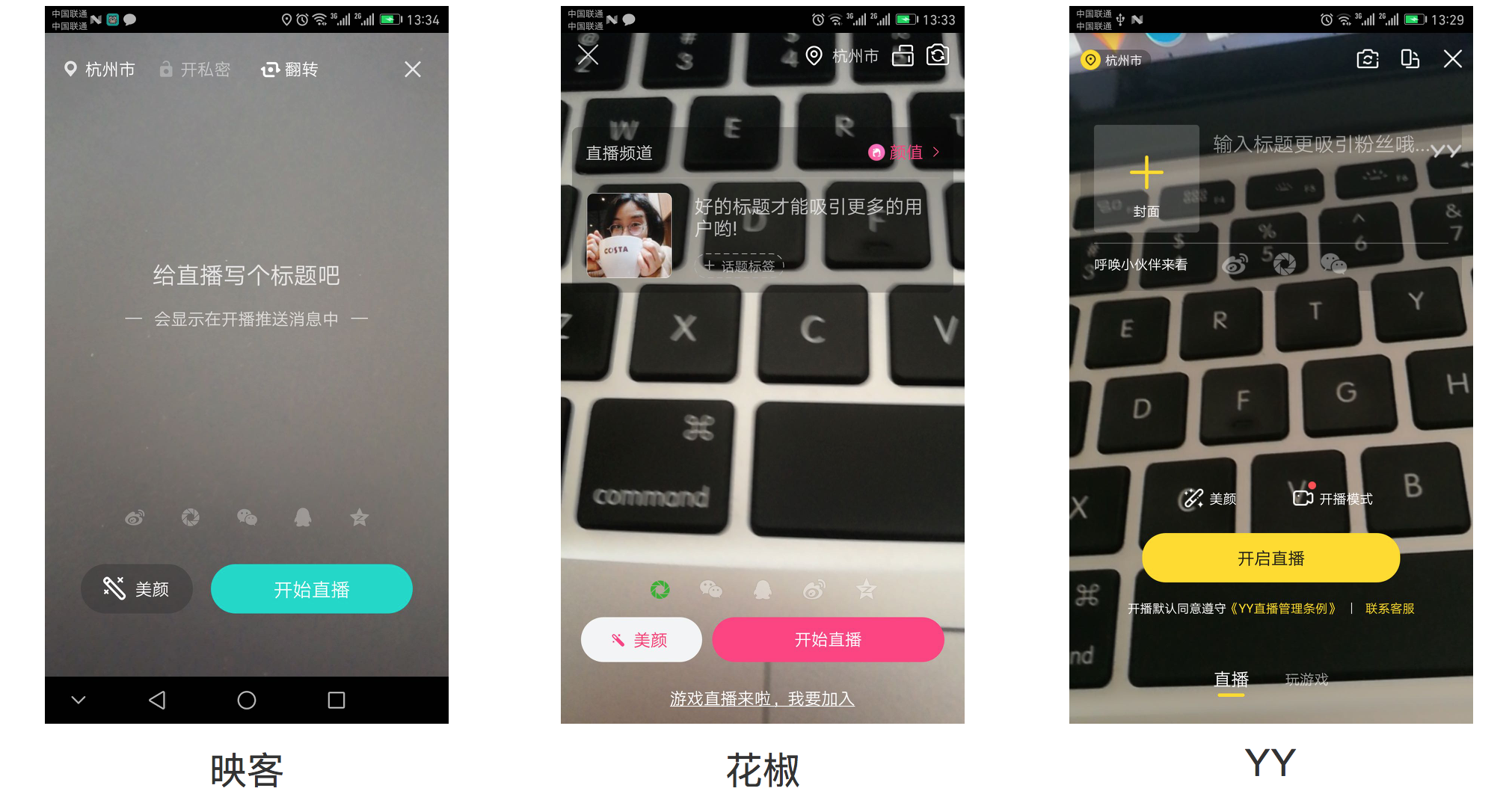
5.4 发布直播详情页
页面信息

相似点:
发布页面中标明了地理位置信息,有翻转相机按钮,提示用户输入标题。都具有美颜功能。
不同点:
映客和花椒不用上传封面,默认使用用户头像。花椒可以在发布时选择直播频道和话题标签,但实际使用APP时,并没有找到按标签进行搜索或选择的入口。映客可以开启私密直播。花椒和YY可更改竖屏/横屏直播。
分享到社交网络流程
映客、花椒、YY三个页面中都接入了社交分享链接。用户可以在发布直播的详情页选择分享途径,点击开始直播后,页面先跳转进行分享,回到直播APP后再倒计时3秒开始直播。
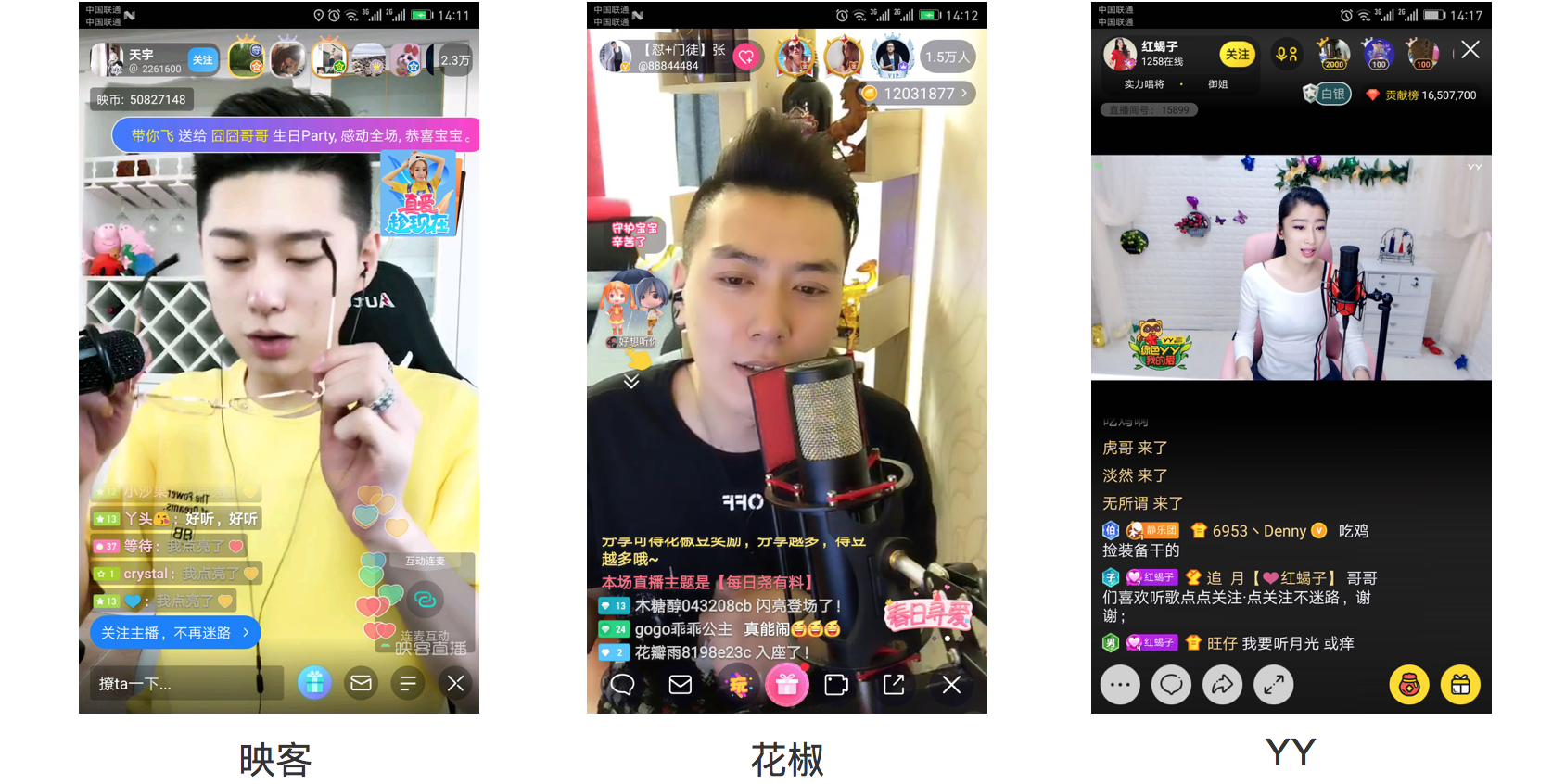
5.5 直播观看页面

相似点:
主播信息:主播头像、昵称、ID、关注按钮。
观众:观众头像、数量。
互动:文字评论、发送弹幕、查看信息、送礼物、分享。互动按钮集中在页面底部。发送弹幕和送礼物需要充值。
评论:向上滚动显示。
Part 2 交互设计方案
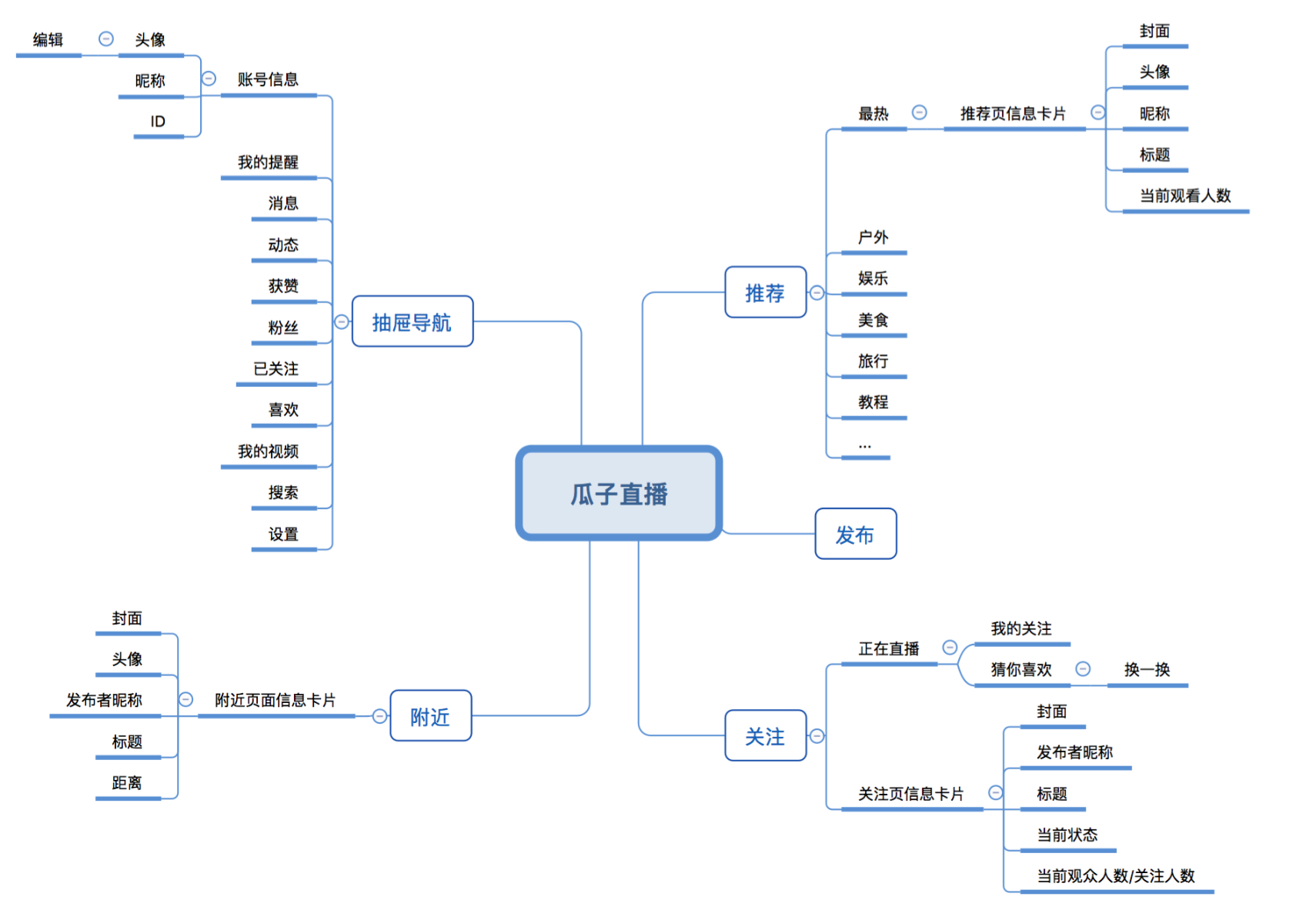
1 信息架构图
APP整体架构图

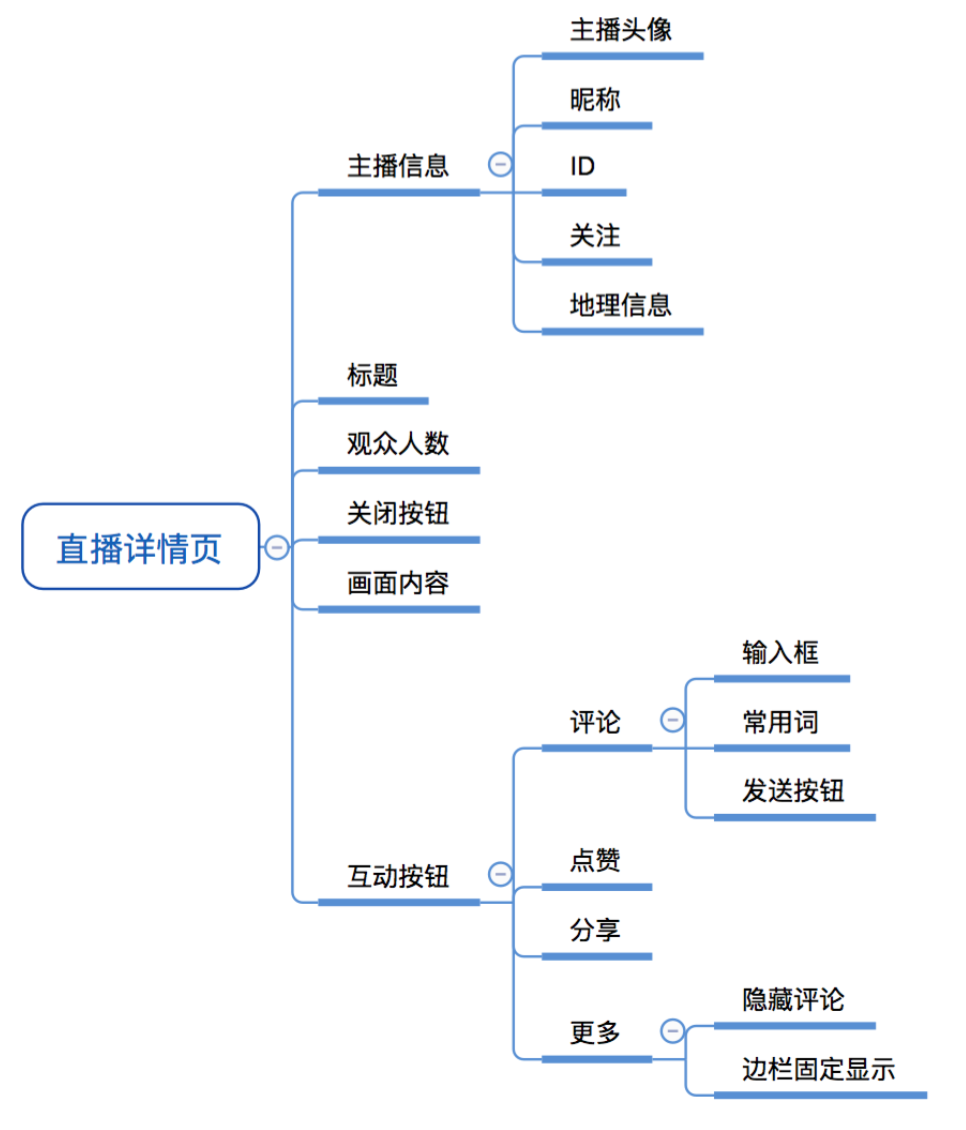
直播页面信息架构图

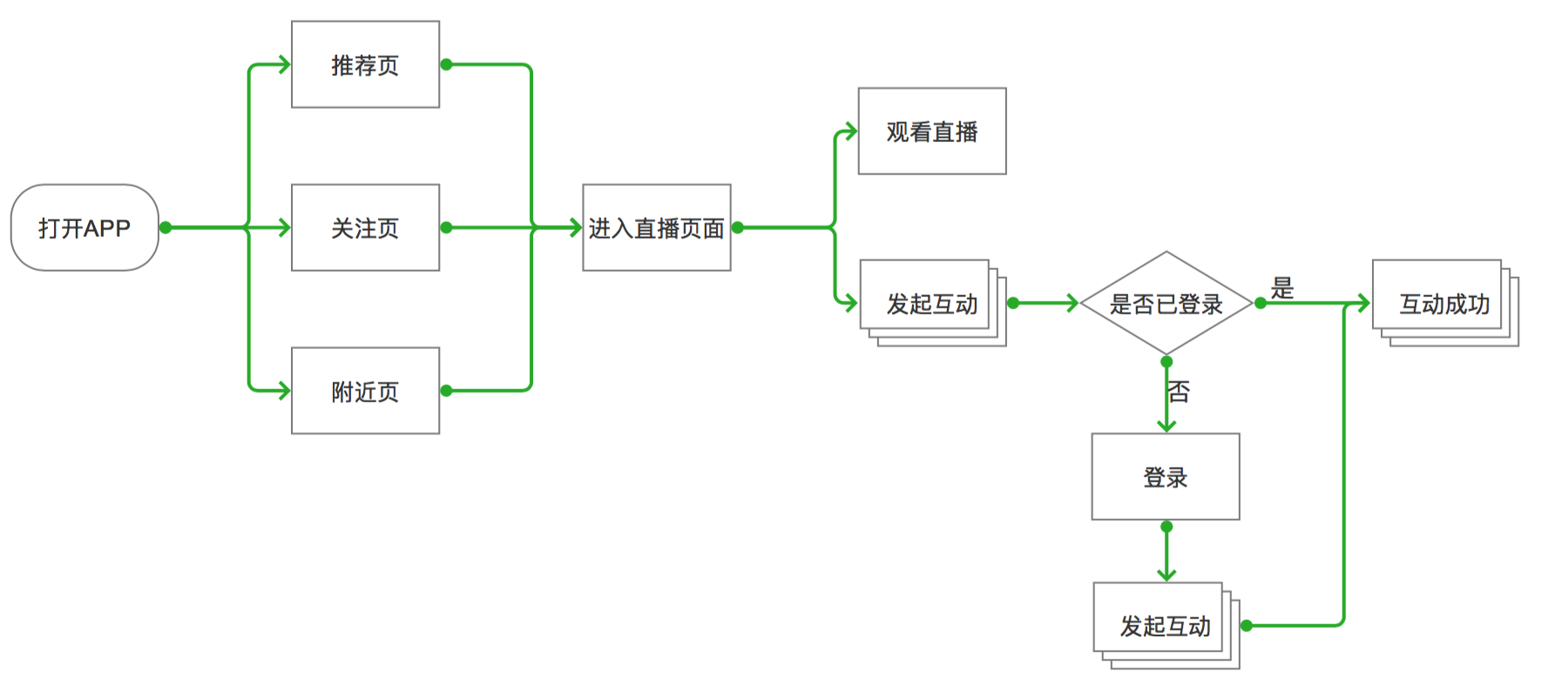
2 流程图
观看直播流程

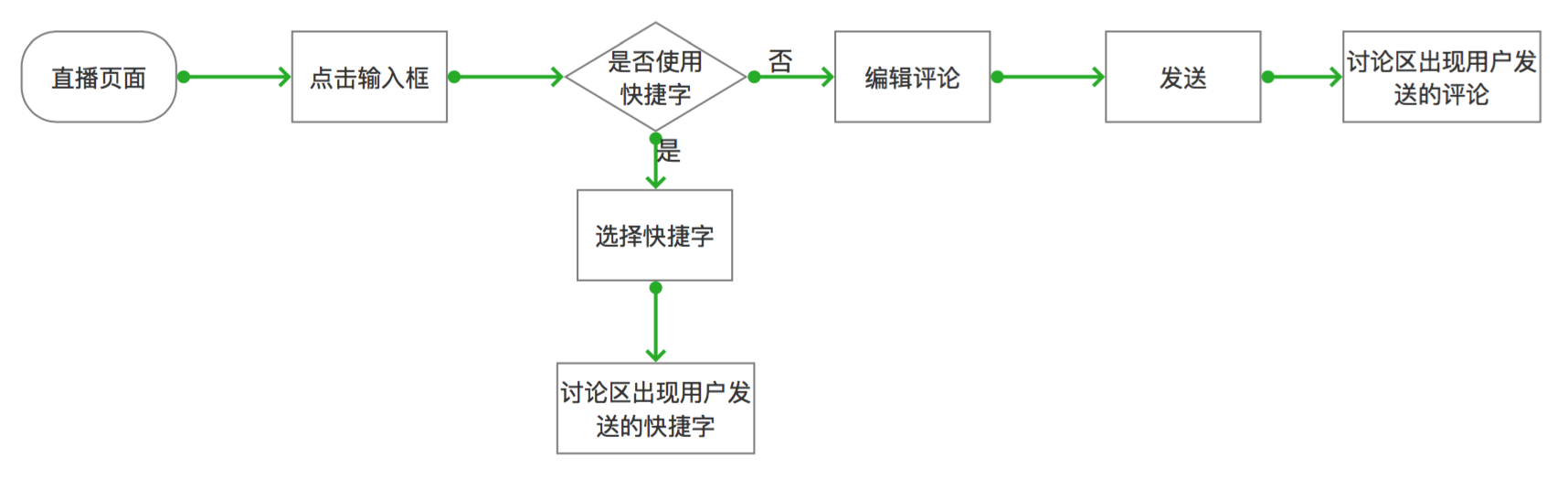
发布评论流程

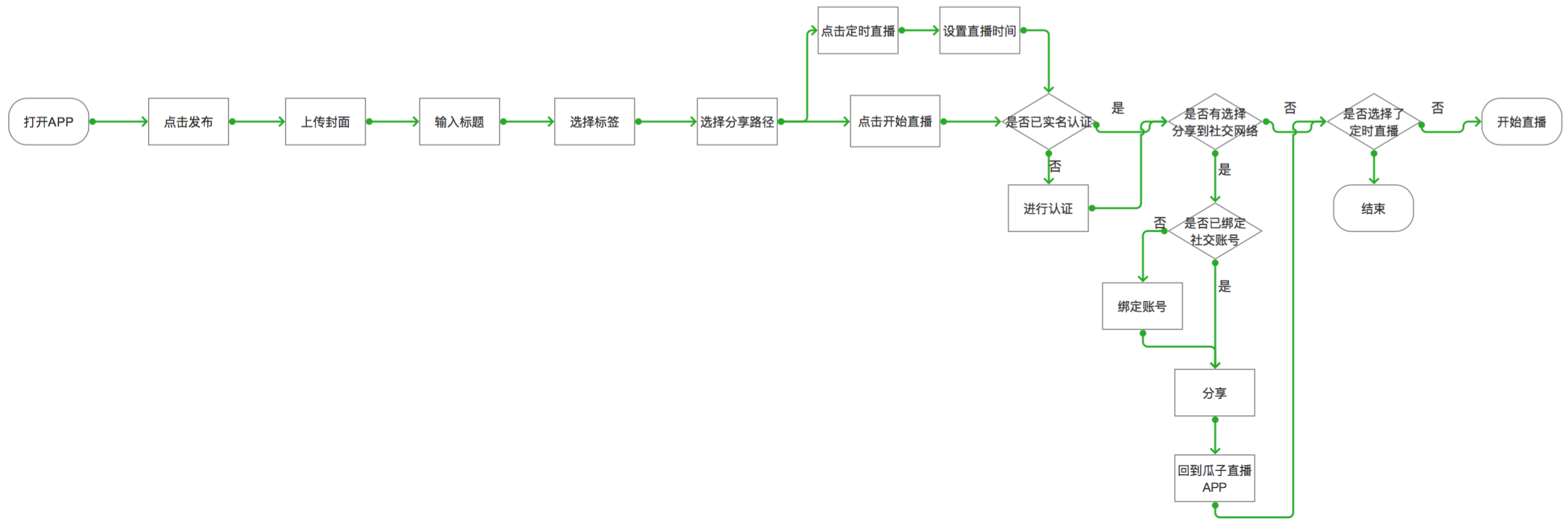
发布直播流程

3 交互方案设计
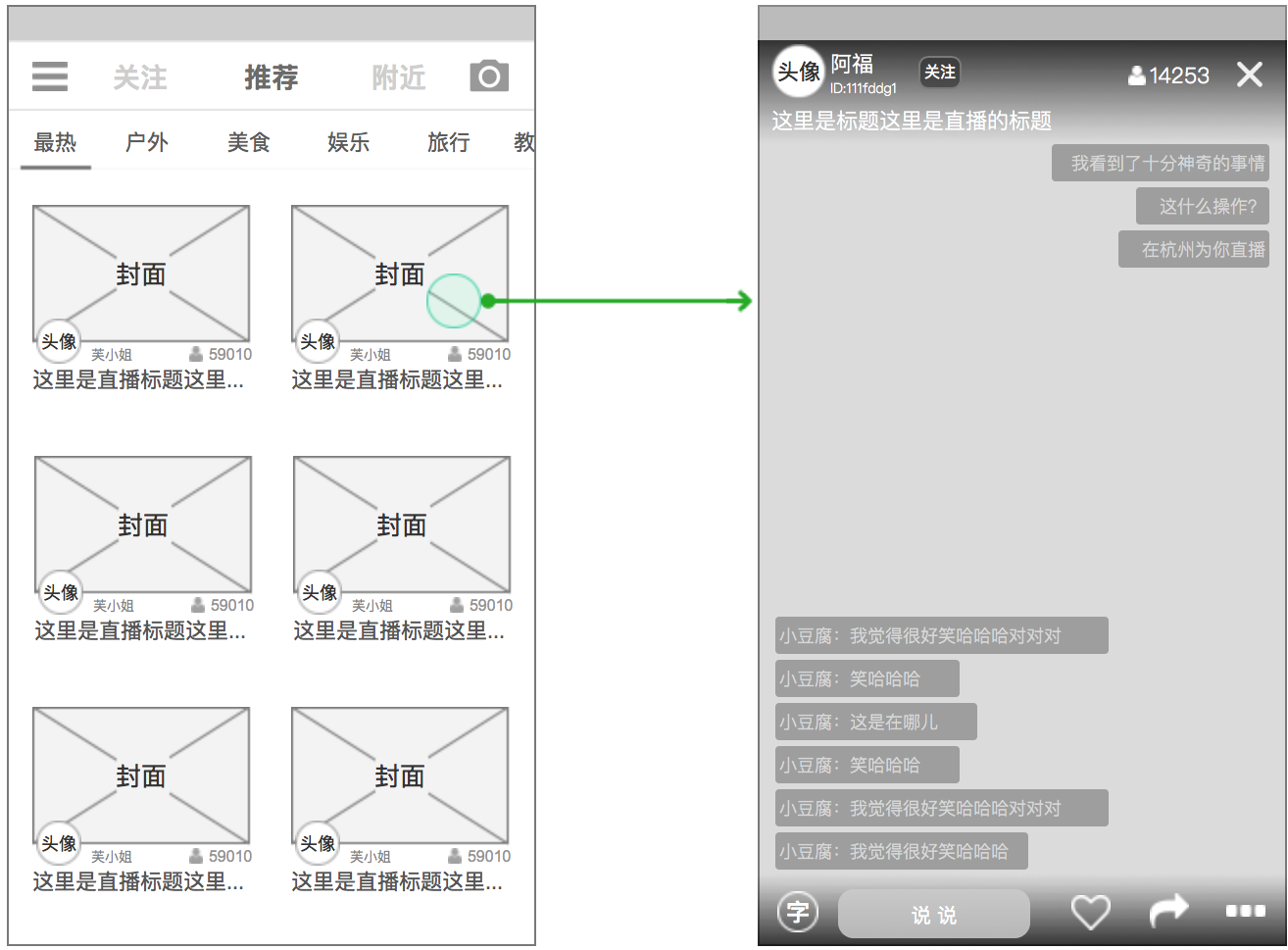
3.1 推荐页

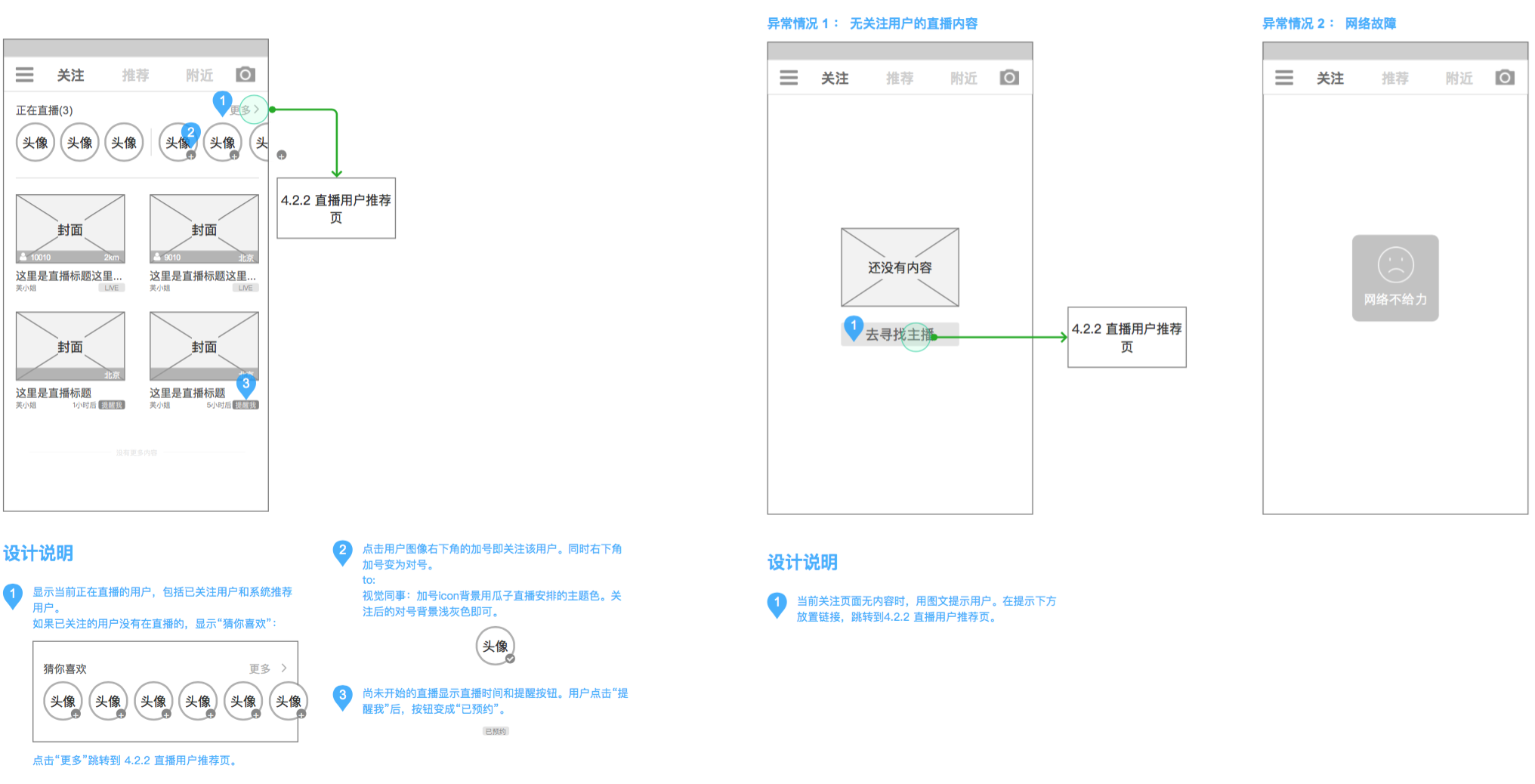
3.2 关注页

3.3 附近页

3.4 抽屉导航

3.5 发布直播

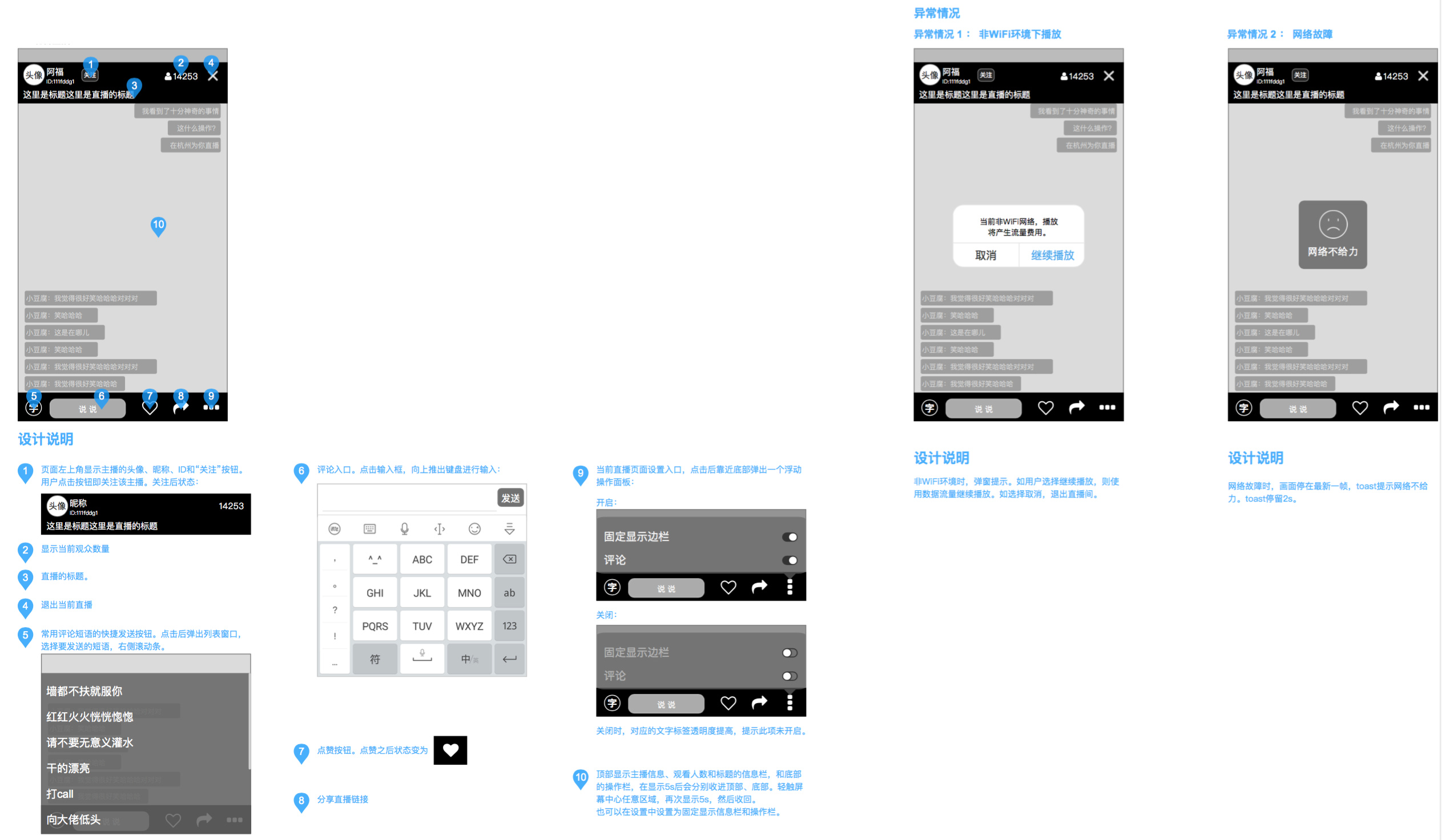
3.6 观看直播

4 交互流程图
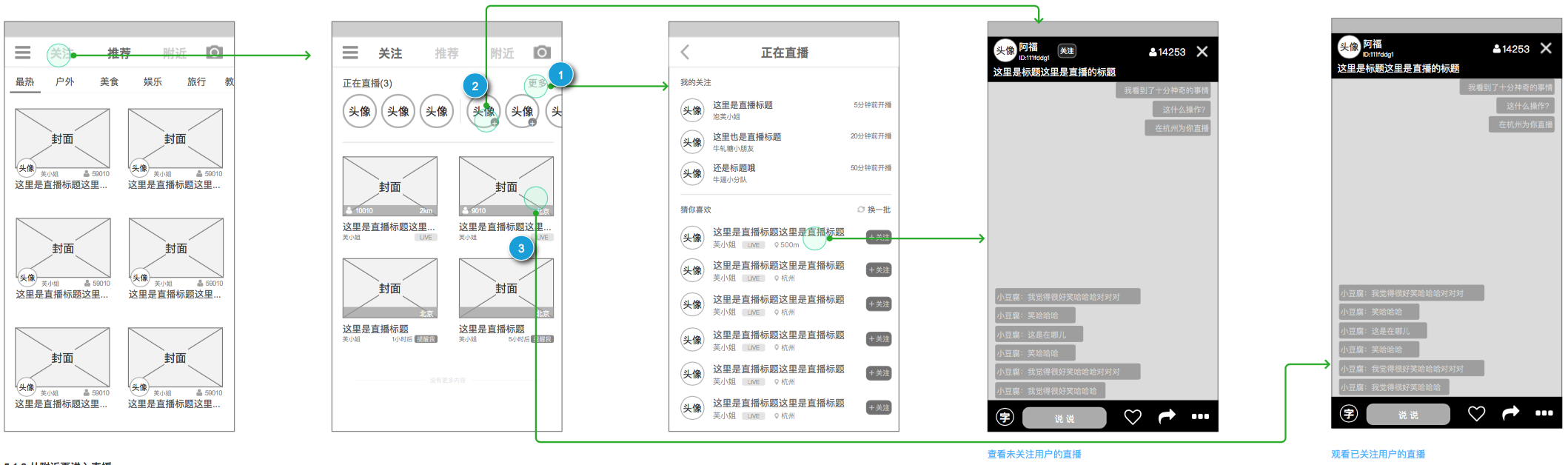
4.1 进入直播流程
从推荐页进入直播

从关注页进入直播

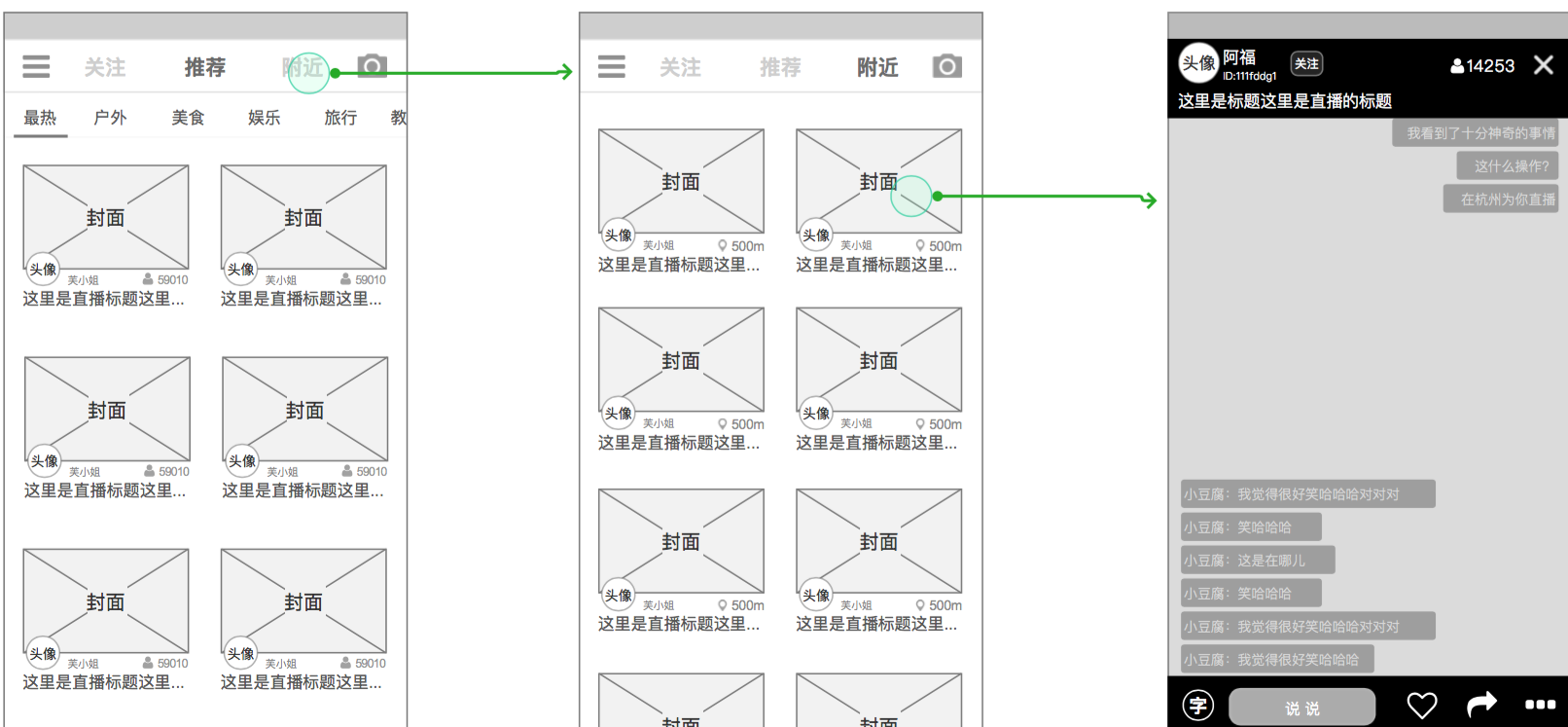
从附近页进入直播

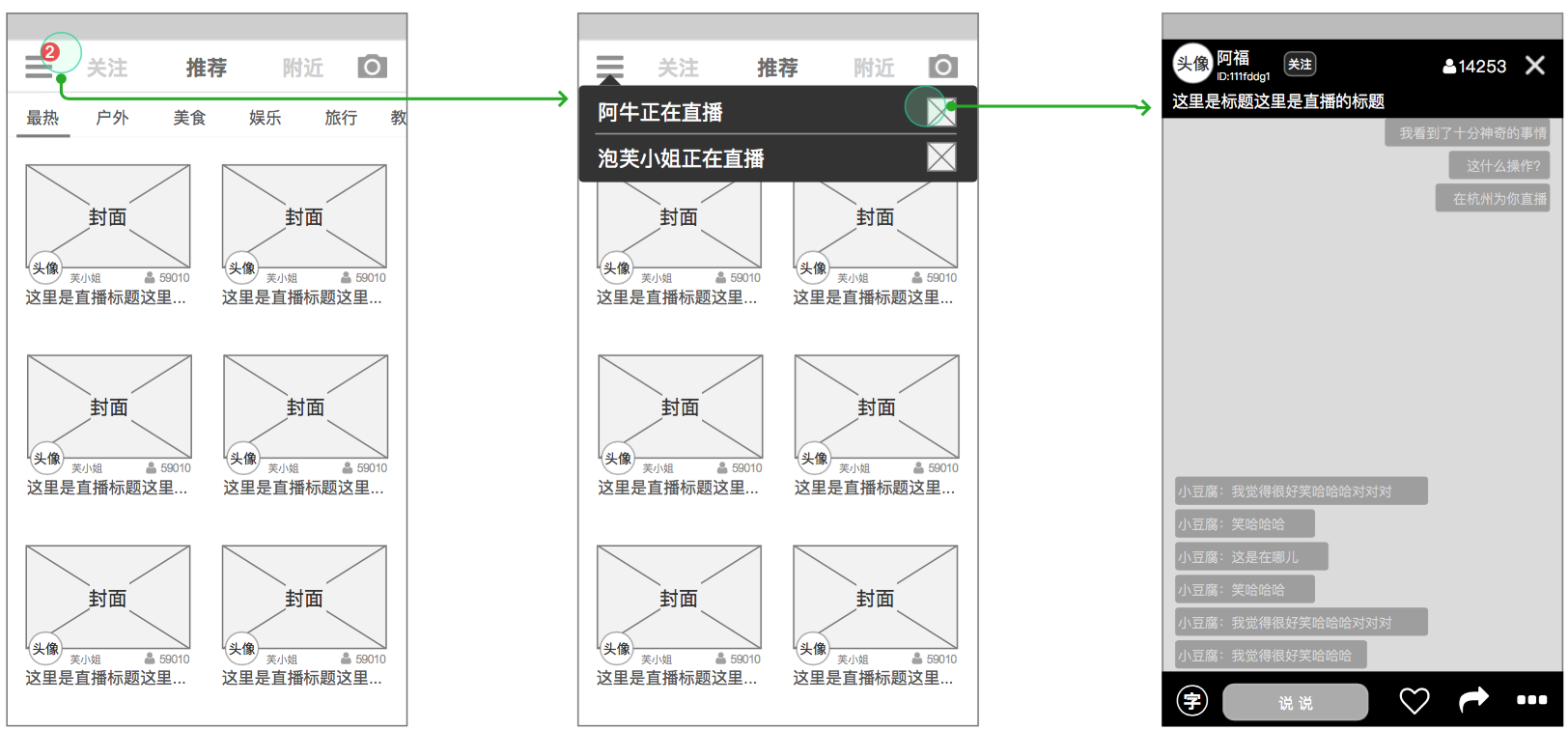
从我的预约进入直播

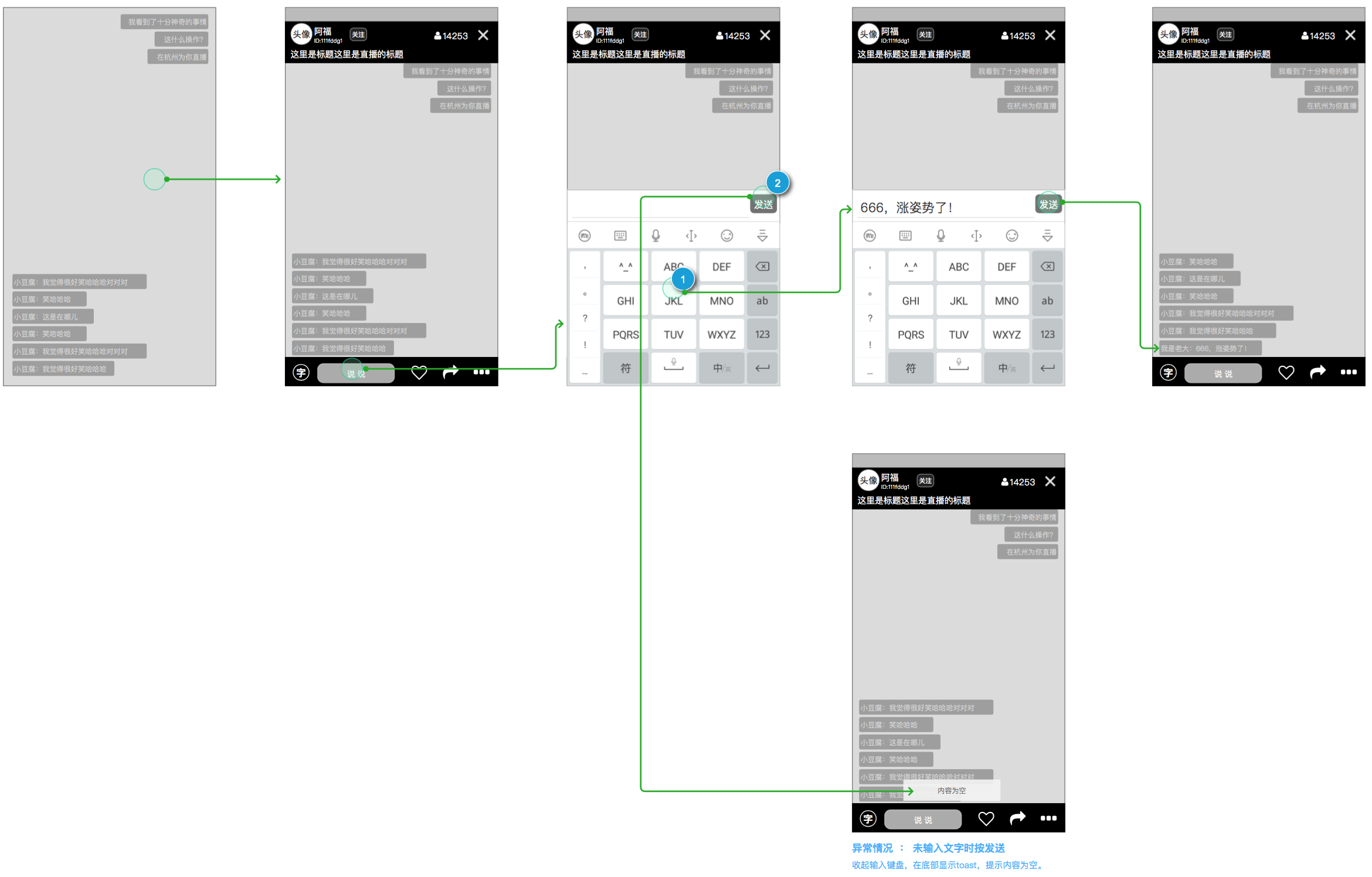
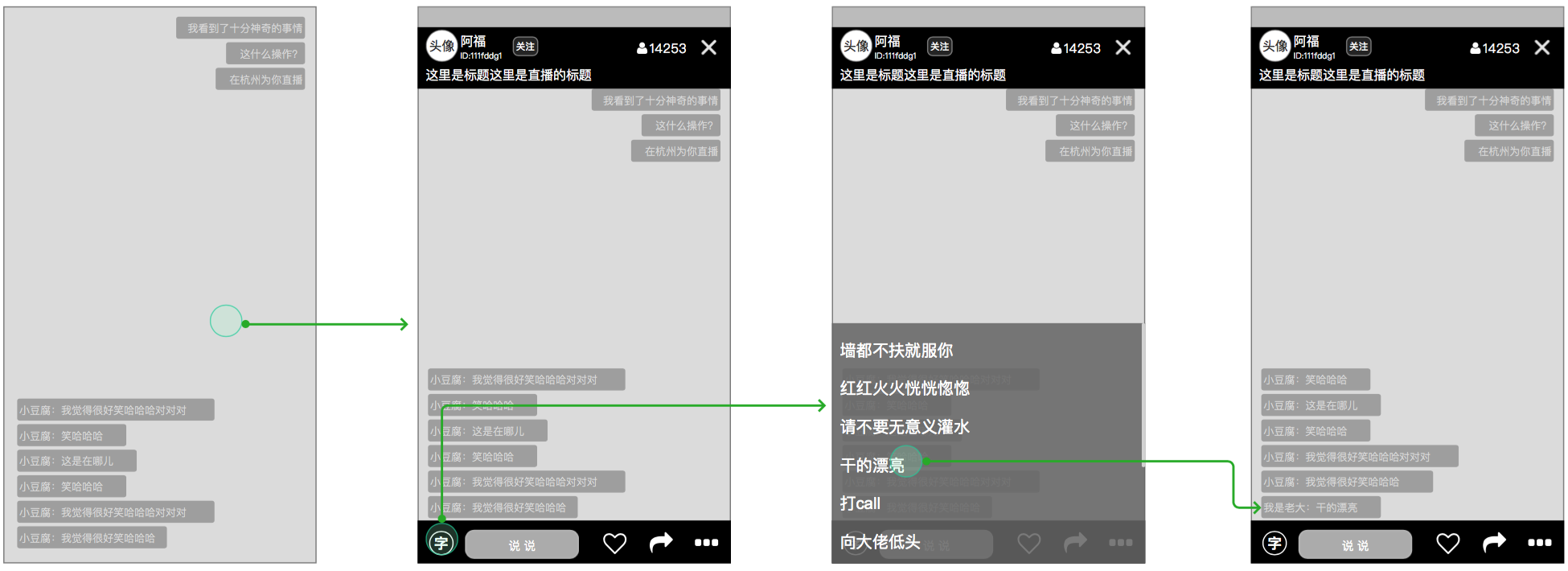
4.2 发表评论流程
使用常用词快捷发表

发表自己编辑的评论